Corso di Laurea Magistrale in Design
Docente
Giuseppe D’Ambrosio
Docente
Daniele Tabellini
Docente
Paolo Petrangolini
Prerequisiti
Lingua inglese. Attitudine alla collaborazione. Iniziativa e spirito critico.
Obiettivi
Lo studente acquisisce la capacità di gestire, progettare e raccontare sistemi relazionali e interattivi legati alla comunicazione e al product design, nonché la capacità di gestire ambienti simulativi del progetto. Lo studio di linguaggi e piattaforme di prototipazione, machine learning e versioning open source, insieme al corretto approccio alla progettazione collaborativa di concept, esperienze e interfacce, partendo anche dai bisogni dell’utente, attraverso attività di user research, design sprint e test, sono requisiti che lo studente deve acquisire all’interno dell’insegnamento.
Descrizione
Durante il laboratorio gli studenti affrontano tutte le fasi del progetto digitale:
• Organizzare: curando crono-programma e piano di lavori, fabbisogni e relazioni, preparandosi a documentare tutto il processo;
• Comprendere: occupandosi di fare ricerca desk e partecipando a workshop con strumenti collaborativi per l’analisi del brief e la prima ideazione;
• Progettare: continuando a lavorare al concept design in iterazioni successive con esercitazioni dedicate, e imparando un approccio esplorativo e generativo al coding e al machine learning per il design per creare prototipi delle proprie idee;
• Realizzare: essendo chiamati a mettere in scena nei tempi del crono-programma il progetto finale vero e proprio attraverso sessioni di prove dell’allestimento e una lunga sessione finale sul campo dove si formalizzano team di classe dedicati alla documentazione, all’allestimento, all’organizzazione e art direction e al coding del software;
• Validare: analizzando il progetto e il percorso con approccio critico nell’ultima settimana del laboratorio e nella documentazione di progetto.
Strumenti
Partecipazione. Lapis e carta. Board Slack, team Figma e organizzazione GitHub del laboratorio. Software e hardware open source. Computer e device con approccio BYOD (Bring Your Own Device).
Collaborazioni per il progetto
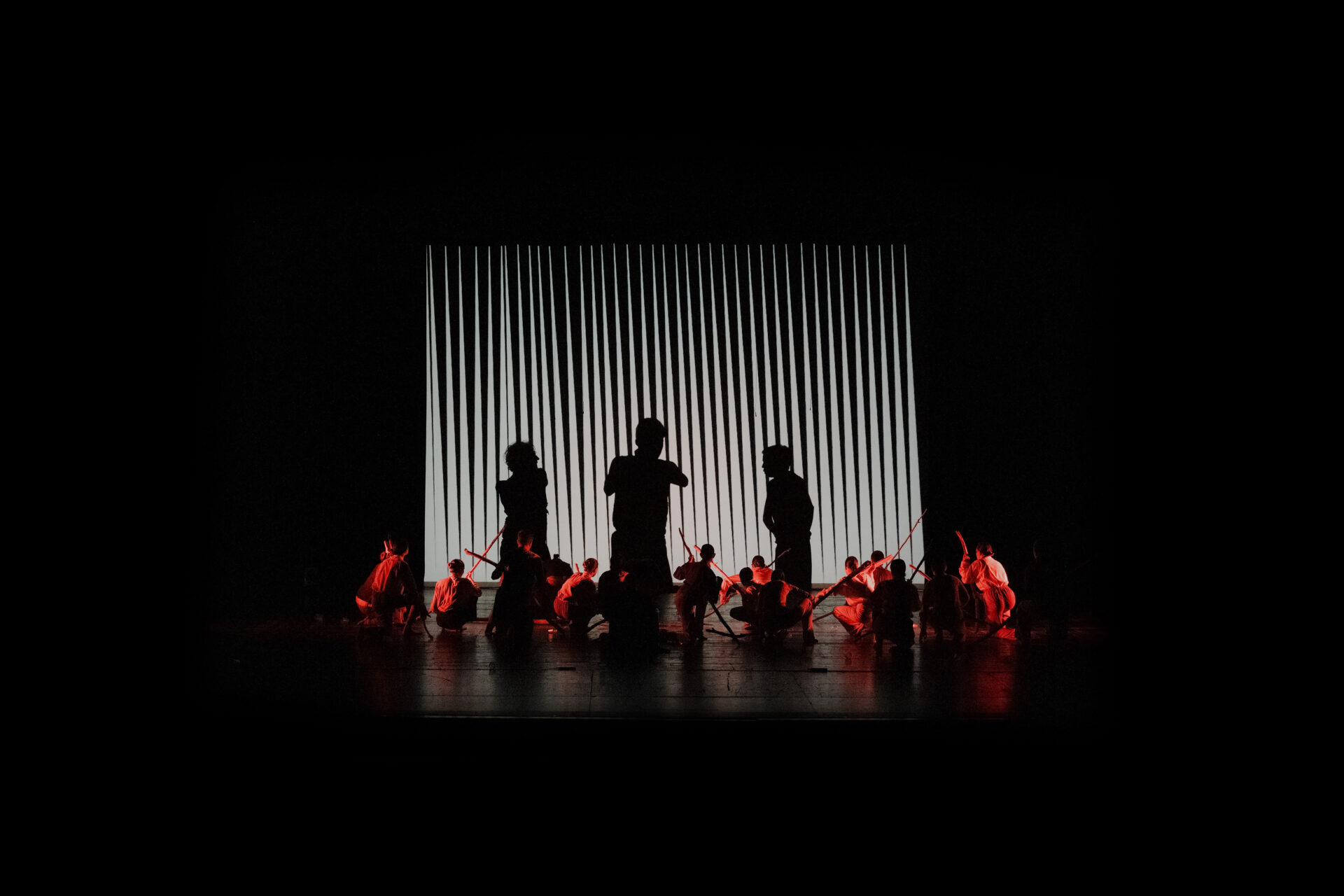
Liceo Statale Giulio Perticari e teatro “La Fenice” di Senigallia, per la regia di Giorgio Sebastianelli e la coreografia di Paola Piccioni.
Modalità di esame
Modalità di esame
Esame orale, valutazione esercitazioni, presentazione e analisi del progetto finale (prototipo/i, code, documentazione e contributi), discussione.
Criteri di valutazione
• 15% partecipazione: presenza e collaborazione;
• 15% gestione: repository, board, comunicazione;
• 20% esercitazioni;
• 50% progetto finale: ideazione e concept, processo di progettazione, revisioni periodiche, consegna e discussione prototipo/i, messa in scena e documentazione in sede d’esame.
Bibliografia
Essenziale
• Gross, B., Bohnacker, H., Laub, J., & Lazzeroni, C. (2018). Generative Design: Visualize, Program, and Create with JavaScript in p5.js. Princeton Architectural Press. (Code: http://www.generative-gestaltung.de/2/ + https://github.com/generative-design)
• Levin, G., & Brain, T. (2021). Code as Creative Medium: A Handbook for Computational Art and Design. The MIT Press.
• Montfort, N., Baudoin, P., Bell, J., Bogost, I., & Douglass, J. (2014). 10 PRINT CHR$(205.5+RND(1)); : GOTO 10. The MIT Press. (Online: https://10print.org)
Molti altri materiali di approfondimento saranno segnalati durante il laboratorio.
Consigliata
• Klanten, R., Ehmann, S., & Hanschke. (2011). A Touch of Code: Interactive Installations and Experiences. Gestalten.
• Maeda, J., & Burns, R. (2004). Creative Code: Aesthetics + Computation. Thames & Hudson.
• Reas, C., & McWilliams, C. (2010). Form+Code in Design, Art, and Architecture. Princeton Architectural Press. (Code: http://formandcode.com)
• Shiffman, D. (2012). The Nature of Code: Simulating Natural Systems with Processing. The Nature of Code. (Online e code: http://natureofcode.com)
• Simanowski, R. (2011). Digital Art and Meaning: Reading Kinetic Poetry, Text Machines, Mapping Art, and Interactive Installations. Univ. Of Minnesota Press
Approfondimenti
Digital Experience
Dettagli modulo
Il modulo affronta i temi del concept design e della realizzazione di sistemi interattivi, fornendo agli studenti conoscenze avanzate su processi e strumenti metodologici, sul coding avanzato per lo sviluppo di prototipi con approcci generativi di design e miglioramento continuo, e sulla gestione di progetti open source con piattaforme Git/GitHub. Il progetto del laboratorio parte dal brief sull’invisibile che segue.
Making visible: expressive computational approaches to meaning. The Nuvole Sessions.
Intro
Scrivere algoritmi e progettare strumenti analogici e digitali per la ricerca, raccolta, visualizzazione e remix di informazioni e dati in tempo reale.
Tags: → coding, data, api, scraping, sensors, remix, ai, ml.
Sviluppo
Progettare installazioni, performance comunicative e sistemi interattivi per misurare e rendere visibile l’invisibile.
Tags: → art, installation, performance, interaction, design, tangible.
Brief
Evidenziare, far emergere, rendere tangibili e dotate di fisicità quelle caratteristiche immateriali che ogni istante intorno a noi, e attraverso noi, definiscono il carattere dei sistemi-comunità in cui viviamo e ci muoviamo, relazioniamo e percepiamo noi stessi, gli altri e il mondo: valori, energie, possibilità, relazioni, interazioni, reti, flussi, fantasmi, …
Tags: → meaning, hermeneutics, hacking, networking.
Riferimenti
- The flow towards Europe, 2015, Lucify
- Immaterials: Light painting WiFi, 2012, Timo Arnall, Jørn Knutsen and Einar Sneve Martinussen
- Monument, 2006, Caleb Larsen.
UX / UI
Dettagli modulo
Il modulo affronta i concetti e le applicazioni metodologiche del design centrato sull’utente, approfondendo i temi di usabilità e accessibilità. Il modulo fornisce una conoscenza approfondita dei principi e delle pratiche per condurre una ricerca UX (user experience) efficace, centrata sui bisogni degli utenti. Gli studenti apprendono come svolgere un processo di design intensivo e collaborativo, noto come design sprint. Alla fine del modulo, gli studenti sono in grado di utilizzare strumenti di progettazione collaborativa per realizzare design system e progettare esperienze utente, prototipare modelli interattivi e condividere il lavoro con team di sviluppo.